アイキャッチ画像:Web illustrations by Storyset
セレクターの種類と組み合わせの規則
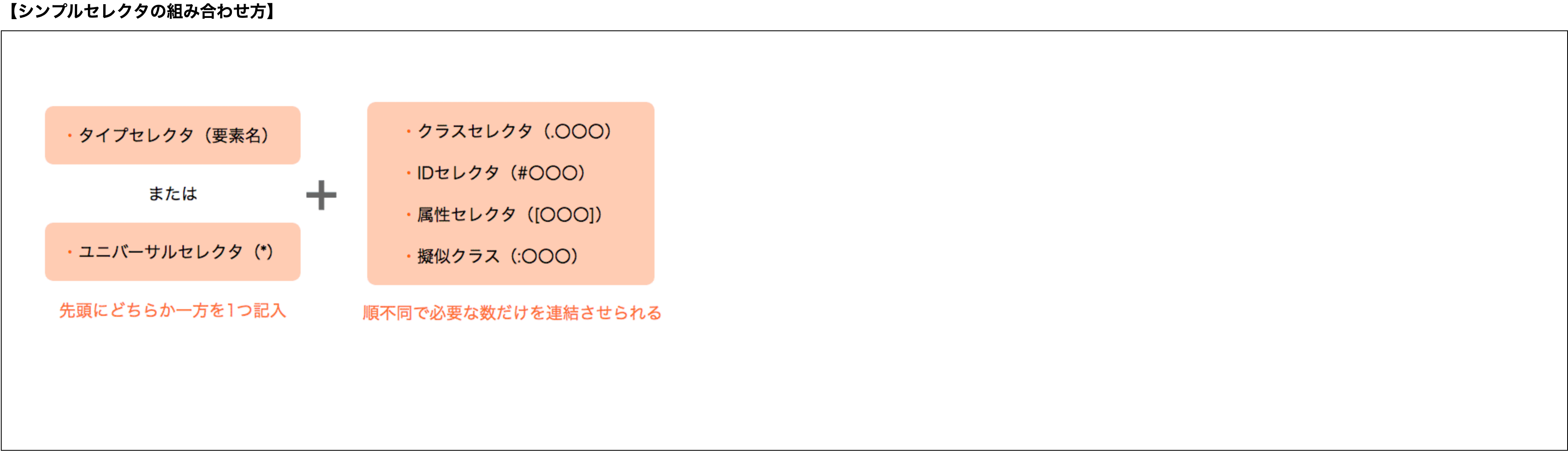
セレクタを構成する基本的な最小単位のことをシンプルセレクタを言う。例を挙げると要素名だけで指定するセレクタもシンプルセレクタになります。シンプルセレクタの種類は6種類あり、それらは続けて記入して組み合わせることができます。
先頭には必ずタイプセレクタ(要素名)またはユニバーサルセレクタ(*)のどちらかを配置すると言う規則があります。

組み合わせたシンプルセレクタは、結合子と呼ばれる記号または空白文字で区切って必要なだけ組み合わせることが可能。そして、それら全体の最後尾にのみ擬似要素と呼ばれる種類のセレクタを1つ配置できます。
タイプセレクタ
要素名をそのまま使って適用先を示すシンプルセレクタをタイプセレクタと言う。指定した要素名の要素だけが適用対象となります。
コード
p { color: #FF000; }ユニバーサルセレクタ
*(アスタリスク)を要素名の代わりに指定すると、すべての要素が適用対象となる。ユニバーサルセレクタと言います。
コード
* { color: #FF0000; }クラスセレクタ
.(ピリオド)に続けてHTMLのclass属性の値を指定すると、そのclass属性の値を持つ要素が適用対象となる。クラスセレクタと言います。
コード
p.subtitle { color: #FF0000; }IDセレクタ
#に続けてHTMLのid属性の値を指定すると、そのid属性の値を持つ要素が適用対象となる。IDセレクタと言います。
シンプルセレクタのうち特定の属性が指定されている要素、または特定の属性に特定の値が指定されている要素を適用対象として指定できるのが属性セレクタになります。CSS3では全部で次の7種類の属性セレクタが使用できます。
属性セレクタ
| 属性セレクタ | 適用対象 |
|---|---|
| [属性名] | 「属性名」の属性が指定されている要素(属性値には無関係) |
| [属性名=”属性値”] | 属性名」の属性に「属性値」の値が指定されている要素(値全体が一致) |
| [属性名~=”属性値”] | 「属性名」の属性に「属性値」が指定されている要素(HTML側の半角スペース区切りの値のどれかと一致でも可能。class属性の場合はクラスセレクタとまったく同じになる |
| [属性名|=”属性値”] | 「属性名」の属性に「属性値」の値が指定されている要素(値全体またはハイフン区切りの値の前半が一致。言語コード「en-US」などに使用) |
| [属性名^=”属性値の始め”] | 「属性名」の属性値が「属性値の始め」で始まる要素 |
| [属性名$=”属性値の終わり”] | 「属性名」の属性値が「属性値の終わり」で終わる要素 |
| [属性名*=”属性値の一部”] | 属性名」の属性値が「属性値の一部」を含む要素 |
組み合わせたシンプルセレクタは、結合子と呼ばれる記号または空白文字で区切って、さらに必要なだけ組み合わせることができます。それら全体の最後尾にのみ擬似要素と呼ばれるセレクタを1つ配置できます。
結合子(Combinators)
仕様書で定義されている結合子は次の通りになります。結合子の前後には、空白文字を入れることができる。
・空白文字(子孫セレクタ) ・>(子セレクタ)・+(隣接セレクタ)・~(間接セレクタ)
結合子
| 結合子 | 適用対象 |
|---|---|
| セレクタA セレクタB(子孫セレクタ) | 「セレクタA」の要素内部に含まれている「セレクタB」の要素 ※結合子は空白文字 |
| セレクタA > セレクタB(子セレクタ) | 「セレクタA」の直接の子要素である「セレクタB」の要素 ※結合子は不等号「>」でつなぐ |
| セレクタA + セレクタB(隣接セレクタ) | 共通の親要素を持つ要素の中で「セレクタA」の直後にあらわれる「セレクタB」の要素※結合子は「+」でつなぐ |
| セレクタA ~ セレクタB(間接セレクタ) | 共通の親要素を持つ要素の中で「セレクタA」よりも後に現れる「セレクタB」の要素(弟要素) ※結合子は「~」でつなぐ |
リンク関連の擬似クラス
ある要素が特定の状態にあるときなどに限定して適用対象にするのが擬似クラスになります。CSS3では、全部で23種類の擬似クラスが定義されている。
| リンク関連の擬似クラス | 適用対象 |
|---|---|
| :link | リンク先をまだ見ていない状態のa要素 |
| :visited | リンク先をすでに見た状態のa要素 |
| :hover | カーソルが上にある状態の要素 |
| :active | マウスのボタン等が押されている状態の要素 |
その他の擬似クラス
| その他の擬似クラス | 適用対象 |
|---|---|
| :nth-child(式) | 先頭から○個目の要素から△個おきに適用。:nth-child(n)は、指定された要素が含まれる子要素のうち、別の種類の要素も含めて、先頭からn番目の子要素が対象となる。( )にはn(整数)のほかodd(奇数)、even(偶数)、+(加算)、-(減算)を指定可能。 |
| :nth-last-child(式) | 最後から○個目の要素から△個おきに適用。指定された要素が含まれる子要素のうち、別の種類の要素も含めて、末尾からn番目の子要素が対象となる。( )にはn(整数)のほかodd(奇数)、even(偶数)、+(加算)、-(減算)を指定可能。 |
| :nth-of-type(式) | 先頭から○個目の要素から△個おきに適用。:nth-of-type(n)は、指定された要素が含まれる子要素のうち、同じ種類の子要素の中で、先頭からn番目の子要素が対象となる(指定した要素と同じ要素のみ対象)。( )にはn(整数)のほかodd(奇数)、even(偶数)、+(加算)、-(減算)を指定可能。 |
| :nth-last-of-type(式) | 最後から○個目の要素から△個おきに適用(指定した要素と同じ要素のみ対象)。指定された要素が含まれる子要素のうち、同じ種類の子要素の中で、末尾からn番目の子要素が対象となる。( )にはn(整数)のほかodd(奇数)、even(偶数)、+(加算)、-(減算)を指定可能。 |
| :first-child | 子要素の中で最初の子要素(その親の最初の子)。指定された要素が含まれる子要素のうち、先頭の子要素が対象となる。 |
| :last-child | 子要素の中で最後の子要素(その親の最後の子)。指定された要素が含まれる子要素のうち、末尾の子要素が対象となる。 |
| :first-of-type | 子要素の中で最初の要素(指定した要素と同じ要素のみ対象)。指定された要素が含まれる子要素のうち、同じ種類の子要素の中で、先頭の要素が対象となる。 |
| :last-of-type | 子要素の中で最後の要素(指定した要素と同じ要素のみ対象)。指定された要素が含まれる子要素のうち、同じ種類の子要素の中で、末尾の要素が対象となる。 |
| :only-child | 唯一の子要素である場合に適用(その親の唯一の子であるすべて)。指定された要素が含まれる子要素のうち、唯一の要素が対象となる。developer.mozilla.org |
| :only-of-type | 唯一の子要素である場合に適用(指定した要素と同じ要素のみ対象)。指定された要素が含まれる子要素のうち、唯一の種類の要素が対象となる(親の、そのタイプの唯一の子であるすべて)。developer.mozilla.org |
| :focus | フォーカス(選択)された状態の要素が対象となる。 |
| :checked | ラジオボタンやチェックボックス、option要素が選択された状態の要素が対象となる。 |
| :disabled | 「disabled(無効)」の状態の要素(無効化された要素)が対象となる。 |
| :enabled | (disabled属性が指定可能だが)「disabled」の状態ではない(有効)要素(無効化されていない要素)が対象となる。 |
| :root | ルート要素(HTML要素)が対象となる。 |
| :empty | 要素内容が空の要素。子要素もコンテンツも持たない要素が対象となる。 |
| :target | URLの最後が「#○○○(フラグメント)」となっているリンクをクリックした時の対象となった要素(たとえばhref=”#abc”」というリンクをクリックした時の「id=”abc”」が指定されている要素)が対象となる。 |
| :lang(言語コード) | HTMLのlang属性などで「言語コード」の言語(日本語や英語など)に設定されている要素が対象となる(言語が一致する要素)。 |
| :not(シンプルセレクタ) | 「シンプルセレクタ」の対象外のすべての要素が対象となる「()内のセレクタ以外の要素」。not()の詳細度については、()内にあるセレクタは個数に加えるが、:not()自体は個数には加えない。 |
擬似要素
タグで囲われている範囲全体をそのまま適用対象にするのではない特殊なセレクタを擬似要素という。CSS3では4種類の擬似要素が定義されています。
| 擬似要素 | 適用対象 |
|---|---|
| ::first-line | ブロックレベル(もしくは同様の)要素の1行目 |
| ::first-letter | ブロックレベル(もしくは同様の)要素の1文字目 |
| ::before | 要素内の先頭にコンテンツを追加 |
| ::after | 要素内容の最後にコンテンツを追加 |


