カスケーディングスタイルシート
CSS(カスケーディングスタイルシート)の書式の先頭には適用先を示すセレクタ(selector)を描きます。セレクタに続く{}の範囲全体を宣言ブロック(declaration block)と言い、この中に、対象となるプロパティ名(property name)を指定し、コロンで(:)区切りプロパティ値を指定しセミコロン(;)を指定します。プロパティ名を単にプロパティと呼び、プロパティ値を値と呼びます。

基本的な書式
h1 {color: white; font-size: 24px; text-shadow: 1px 1px 2px black;}のように書きます。
コード
h1{
color: white;
font:-size: 24px;
text-shadow: 1px 1px 2px #000000;
}h1の部分をセレクタ、{}を宣言ブロック、color:white;、font-size: 24px;、text-shadpw: 1px 1px 2px #000000;の部分を宣言と言います。最後の宣言の値だけはセミコロン(;)をつけなくても良いことになっていますが、間違うことを避けるため最初はつけるようにした方が良いと思います。
適用先を示すセレクタは、カンマ(,)で区切ることで複数指定することが可能になります。
コード
h1, p, address, small {
color: #333333;
background: #ffffff;
}つまり、ここで指定した(違う)セレクタに、テキストの色を#333333;で表示、背景の色を#ffffff;で表示することになります。カラーの指定方法には何種類か方法がありますが、基本のカラーの指定方法はカラーネームで指定する方法、カラーコード(16進数)で指定する方法があります。
CSSの適用のさせ方
HTMLにスタイルシートを適用させる方法は、3種類あります。
link要素でHTMLに組み込む
link要素は関連する別の文章やファイルなどを読み込むための空要素になります。*外部スタイルシートを読み込む際にもこのlink要素が使用されます。
*外部スタイルシートだけを書き込んだ専用ファイルのこと外部スタイルシートと言います。
HTMLの<head>~</head>内に次のように指定します。
コード
<link rel="stylesheet" href="style.css">style要素でHTMLに組み込む
コード
<!DOCTYPE html>
<html>
<title>・・・・・・</title>
<head>
<style>
body{
color: #FFaa00;
background: #FFFFFF;
}
p{font-size: 16px;}
</style>
</head>
<body>
</body>
</html>style属性でHTMLに組み込む
コード
<!DOCTYPE html>
<html>
<title>・・・・・・</title>
<head>
<body style="color: #FFaa00; background: #FFFFFF;">
<p style="font-size: 16px;">
</head>
<body>
</body>
</html>@importでCSSに組み込む
@importのあとに外部スタイルシートのURLを文字列で指定して読み込む。文字列として指定するのでダブルクォーテーション(“)かまたはシングルクォーテーション(‘)が必要となります。
コード
@import "style.css";外部スタイルシートのURLを次のような関数形式で指定する方法もあります。なお、関数形式の場合はダブルクォーテーションやシングルクォーテーションは省略可能です。
コード
@import url(style.css);
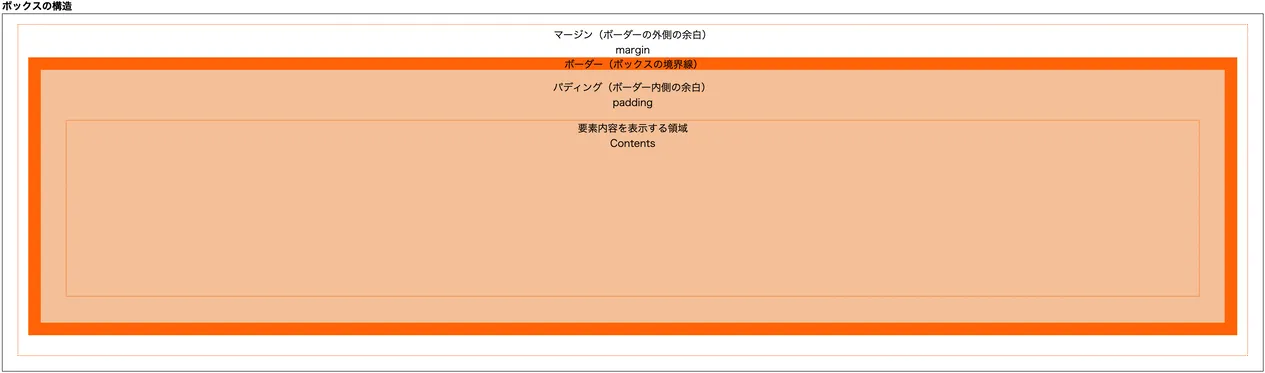
ボックスの構造
HTMLの各要素は一部の特殊な要素を除き、ボックスと呼ばれる四角い領域で表示されます。ボックスにはボーダーと呼ばれる境界線を表示させることができ、その内側と外にそれぞれ余白を取ることができ、内側の余白はパディング、外側の余白はマージンと言います。これらはすべてCSSで上下左右を個別に設定できます。

長さを表す単位
CSS3で長さを表す際に使用できる単には、「相対的な長さを表す単位」と「絶対的な長さを表す単位」があり、単位は数値との間には空白文字を入れずに直後に記入して使用します。
フォントに対しての相対的な長さを表す単位
| 単位 | 説明 |
|---|---|
| em | 要素のフォントのサイズを1とする単位 |
| rem | html要素のフォントサイズを1とする単位 |
| ex | 要素のフォントのx-height(小文字xとほぼ同じ高さ)を1とする単位 |
| ch | 要素のフォントの0(ゼロ)の幅を1とする単位(chはchracterの略) |
絶対的な長さを表す単位
| 単位 | 説明 |
|---|---|
| px | ピクセル(1/96インチを1とする単位) |
| pt | ポイント(1/72インチを1とする単位) |
| pc | パイカ(12ポイントを1とする単位) |
| in | インチ(2.54センチメートルを1とする単位) |
| cm | センチメートル |
| mm | ミリメートル |
| q | quarter-millimetersmeters(1/4ミリメートルを1とする単位) |
viewport(ビューポート)に対するパーセンテージで表す単位
| 単位 | 説明 |
|---|---|
| vw | ビュポートの幅の1%を1とする単位(使用機器の縦置き・横置きで変化) |
| vh | ビューポートの高さの1%を1とする単位(使用機器の縦置き・横置きで変化) |
| vmin | ビューポートの幅と高さのうち、短い方の1%を1とする単位 |
| vmax | ビューポートの幅と高さのうち、長い方の1%を1とする単位 |


